P
pixelphobie
Neues Mitglied
Thread Starter
- Dabei seit
- 27.09.2020
- Beiträge
- 19
- Reaktionspunkte
- 0
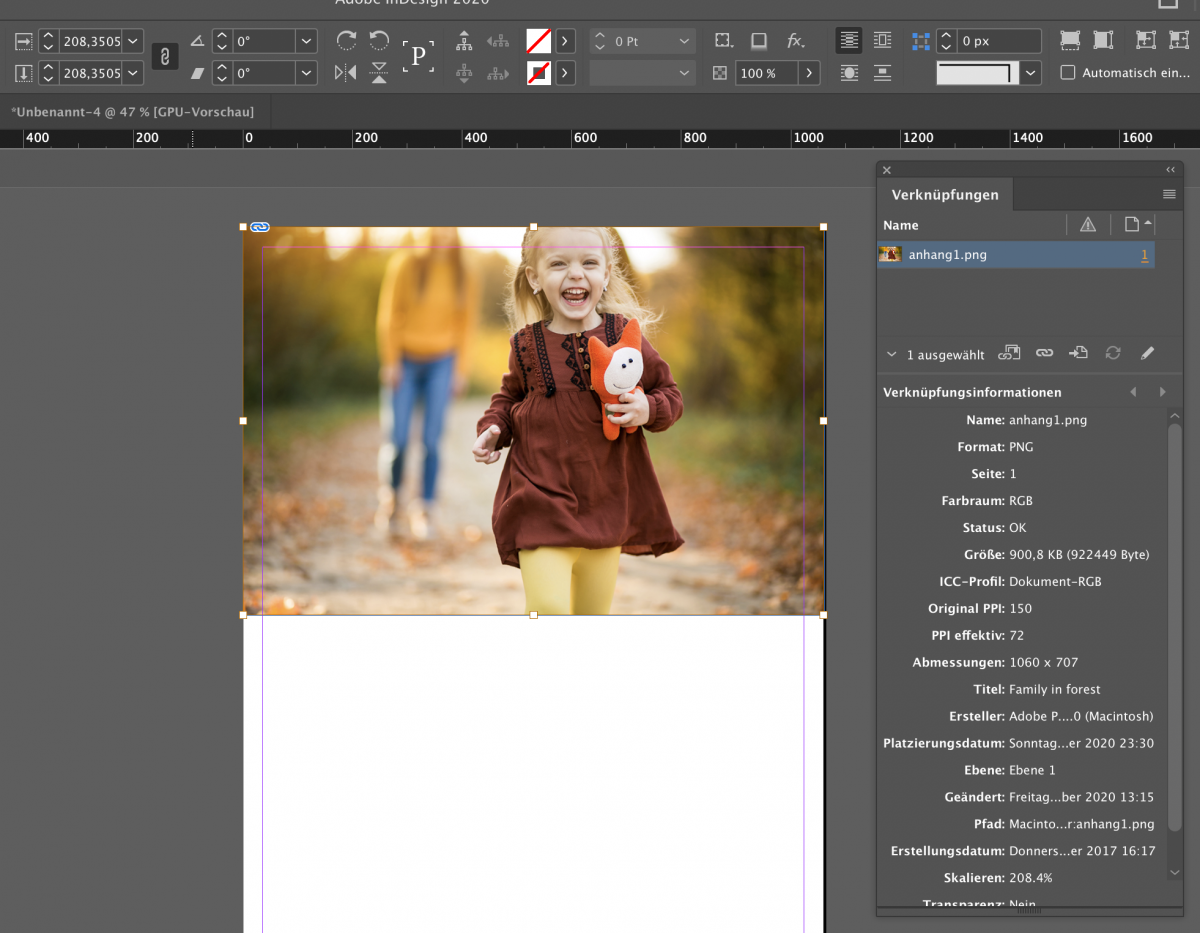
Hier nochmal ein Screen aus meine ID: Oben links: Skalierung auf 200%, Dokumentbreite 1060 Pixel (siehe Lineal), Bild auf Dokumentbreite skaliert, rechts Bildinfos: 1060 Pixel Breite