NoNick
Aktives Mitglied
Thread Starter
- Dabei seit
- 16.01.2006
- Beiträge
- 161
- Reaktionspunkte
- 5
Liebe Macuser
Ich habe ein seltsames Problem: Ich habe von einer Online-Schriftsammlung eine kostenlose Version der Eurostile (als ttf) geladen und diese dann in einen Webfont umgewandelt. Das habe ich mit anderen Schriften auch schon öfter gemacht, bisher ohne Probleme.
In diesem Fall wird die Schrift in den Browsern auf MacOS wie erwartet dargestellt, auf Windows jedoch wird das Komma beinahe wie ein Punkt angezeigt. Alle anderen verwendeten Zeichen funktionieren. Hat von euch jemand einen Idee, wo ich ansetzen kann?
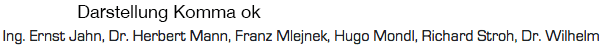
Hier ein Screenshot der Darstellung auf dem Mac:

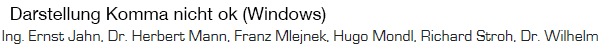
Hier ein Screenshot der Darstellung auf Windows:

Danke und liebe Grüsse
NoNick
Ich habe ein seltsames Problem: Ich habe von einer Online-Schriftsammlung eine kostenlose Version der Eurostile (als ttf) geladen und diese dann in einen Webfont umgewandelt. Das habe ich mit anderen Schriften auch schon öfter gemacht, bisher ohne Probleme.
In diesem Fall wird die Schrift in den Browsern auf MacOS wie erwartet dargestellt, auf Windows jedoch wird das Komma beinahe wie ein Punkt angezeigt. Alle anderen verwendeten Zeichen funktionieren. Hat von euch jemand einen Idee, wo ich ansetzen kann?
Hier ein Screenshot der Darstellung auf dem Mac:
Hier ein Screenshot der Darstellung auf Windows:
Danke und liebe Grüsse
NoNick

