H
Havras
Hallo alle zusammen,
ich habe folgendes Problem mit css/ Darstellung im IE 6. Beim Versuch, mein Tabellenlayout -/ Frameset durch eine css-Formatierung mittels div zu erseten, schaffe ich ein "zweispaltiges" Layout darzustellen - kein Problem auf FireFox, Camino und Safari.
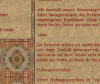
Im IE hingegen zeigt sich folgendes: Ist die "linke Spalte" (das linke div Element) "kürzer" als die "rechte Spalte", wird der Textfluß der "rechten Seite" ohne erkennbaren Grund nach links "verzogen". Ich habe eine kleine Grafik angefügt. Ab der Leerzeile nacj link wird dann der Textfluß weitet nach links gerückt (um wenige "Pixel").
Als Quelltext für die css.datei verwende ich dieses
.box2{
background-image:url(../bilder/pergament.jpg);
float:left;
padding:5px;
border:1px solid black;
width:200px;
height:auto;
margin-left:5px;
margin-top:5px;}
.box3{
background-image:url(../bilder/pergament.jpg);
padding:5px;
margin-left:220 px;
margin-top:5px;
border:1px solid black;
}
Was muß ich nun ändern, damit dieser "Umbruch in der rechten Spalte" verhindert wird?
Danke schön
& viele Grüße
Havras
ich habe folgendes Problem mit css/ Darstellung im IE 6. Beim Versuch, mein Tabellenlayout -/ Frameset durch eine css-Formatierung mittels div zu erseten, schaffe ich ein "zweispaltiges" Layout darzustellen - kein Problem auf FireFox, Camino und Safari.
Im IE hingegen zeigt sich folgendes: Ist die "linke Spalte" (das linke div Element) "kürzer" als die "rechte Spalte", wird der Textfluß der "rechten Seite" ohne erkennbaren Grund nach links "verzogen". Ich habe eine kleine Grafik angefügt. Ab der Leerzeile nacj link wird dann der Textfluß weitet nach links gerückt (um wenige "Pixel").
Als Quelltext für die css.datei verwende ich dieses
.box2{
background-image:url(../bilder/pergament.jpg);
float:left;
padding:5px;
border:1px solid black;
width:200px;
height:auto;
margin-left:5px;
margin-top:5px;}
.box3{
background-image:url(../bilder/pergament.jpg);
padding:5px;
margin-left:220 px;
margin-top:5px;
border:1px solid black;
}
Was muß ich nun ändern, damit dieser "Umbruch in der rechten Spalte" verhindert wird?
Danke schön
& viele Grüße
Havras