msg
Aktives Mitglied
Thread Starter
- Dabei seit
- 31.07.2005
- Beiträge
- 1.975
- Reaktionspunkte
- 32
Hallo Kollegen,
ich arbeite an einer Vereinshomepage in wordpress und stehe mit meinem Latein an:
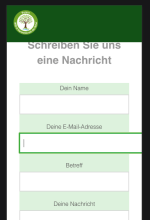
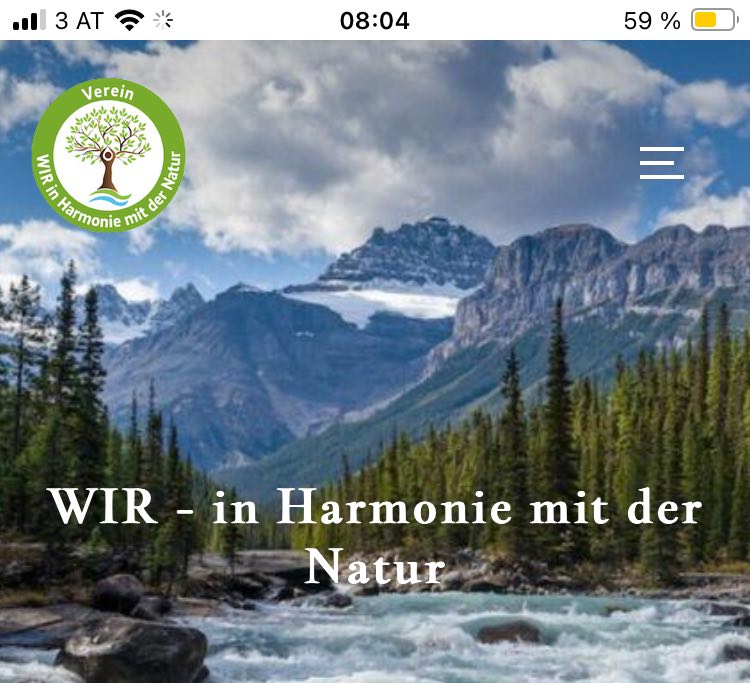
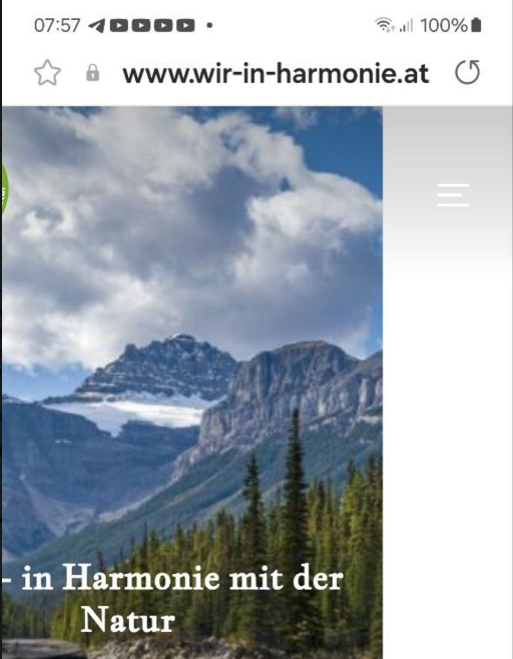
Die Darstellung des Menü-Hamburgers wird in iOS so dargestellt, wie es in der Elementor-Vorschau angezeigt wird, aber ich bekam von der Leiterin zurückgemeldet, dass sie und andere Android-Benutzer das Menü-Symbol nicht finden. Habe daher mein altes Androidhandy startklar gemacht und finde den Hamburger erst nach einem Wisch nach links, also tatsächlich versteckt und für ältere Herrschaften, die sowieso keine Affinität zu Handys haben unmöglich platziert. Getestet habe ich mit Google-Browser und Brave, an beiden ist der Wisch nötig, um zum Menü zu kommen.
hier die iOS- (links) vs. die Android-Version, wo erst ein Wisch erfolgen muss um den grauen Bereich zu sehen und somit auch das Menüsymbol.


Da wordpress ja alleine die Versionen für Tablet, PC und Handy layoutet und in meinen Jahren der wordpress-Aktiviten immer alles gepasst hat, steh ich jetzt an, wo ich etwas umstellen könnte, dass die Android-Version so aussieht wie die iOS-Version.
Ich dachte daran ein extra Menü zu basteln, das unterhalb des Bildes angezeigt wird .. oder gibt es eine elegantere Lösung?
Ich freu mich, wenn ihr etwas dazu zu sagen habt! Liebe Grüße, Sandro
ich arbeite an einer Vereinshomepage in wordpress und stehe mit meinem Latein an:
Die Darstellung des Menü-Hamburgers wird in iOS so dargestellt, wie es in der Elementor-Vorschau angezeigt wird, aber ich bekam von der Leiterin zurückgemeldet, dass sie und andere Android-Benutzer das Menü-Symbol nicht finden. Habe daher mein altes Androidhandy startklar gemacht und finde den Hamburger erst nach einem Wisch nach links, also tatsächlich versteckt und für ältere Herrschaften, die sowieso keine Affinität zu Handys haben unmöglich platziert. Getestet habe ich mit Google-Browser und Brave, an beiden ist der Wisch nötig, um zum Menü zu kommen.
hier die iOS- (links) vs. die Android-Version, wo erst ein Wisch erfolgen muss um den grauen Bereich zu sehen und somit auch das Menüsymbol.
Da wordpress ja alleine die Versionen für Tablet, PC und Handy layoutet und in meinen Jahren der wordpress-Aktiviten immer alles gepasst hat, steh ich jetzt an, wo ich etwas umstellen könnte, dass die Android-Version so aussieht wie die iOS-Version.
Ich dachte daran ein extra Menü zu basteln, das unterhalb des Bildes angezeigt wird .. oder gibt es eine elegantere Lösung?
Ich freu mich, wenn ihr etwas dazu zu sagen habt! Liebe Grüße, Sandro