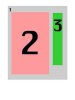
Wie kann ich es bloß erreichen das ein zweispaltiges Design (siehe Skizze) auf einem gemeinsamen (Bild-)Hintergrund (=1) nicht dann kaputt geht, wenn eine der beiden Textspalten (2 oder 3) deutlich länger als die andere wird?
In der Praxis soll der einheitliche Hintergrund mit Kopf- und Fußzeile immer um den gleichen Betrag höher sein als die jeweils längste Spalte, damit nix »überhängt«.
Ich hoffe, das war verständlich…?
In der Praxis soll der einheitliche Hintergrund mit Kopf- und Fußzeile immer um den gleichen Betrag höher sein als die jeweils längste Spalte, damit nix »überhängt«.
Ich hoffe, das war verständlich…?