C
camaso
Mitglied
Thread Starter
- Dabei seit
- 14.06.2008
- Beiträge
- 78
- Reaktionspunkte
- 9
Hallo Forunauten
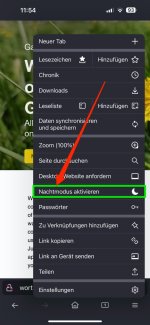
Ich habe eine kleine Webseite gestaltet, welche auf den div. Geräten unterschiedlich dargestellt wird. Safari und Firefox haben auf dem Mac kein Problem damit (siehe 1. Screenshot Mac, gilt für alle Browser), ebensowenig Edge und Chrome auf dem PC. Auf dem iPhone hingegen sind die Bilder entweder unsichtbar (siehe 2. Screenshot iPhone) oder gleich die ganze Seite invertiert (siehe 3. Screenshot), sehen also aus wie ein Negativ. Sie wurden ursprünglich mit dem iPhone aufgenommen und dann mit Photoshop bearbeitet.
Hat jemand einen Tipp, wie ich das lösen kann?
Ich habe eine kleine Webseite gestaltet, welche auf den div. Geräten unterschiedlich dargestellt wird. Safari und Firefox haben auf dem Mac kein Problem damit (siehe 1. Screenshot Mac, gilt für alle Browser), ebensowenig Edge und Chrome auf dem PC. Auf dem iPhone hingegen sind die Bilder entweder unsichtbar (siehe 2. Screenshot iPhone) oder gleich die ganze Seite invertiert (siehe 3. Screenshot), sehen also aus wie ein Negativ. Sie wurden ursprünglich mit dem iPhone aufgenommen und dann mit Photoshop bearbeitet.
Hat jemand einen Tipp, wie ich das lösen kann?