thobie
Aktives Mitglied
Thread Starter
- Dabei seit
- 23.04.2006
- Beiträge
- 1.097
- Reaktionspunkte
- 187
Moin,
ich brauche eine HTML-Tabelle ohne (!) jeglichen Rahmen auf einer Website.
Der Code
liefert mir immer noch einen Rahmen.
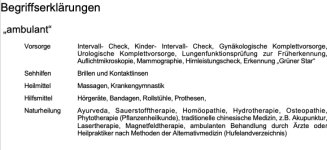
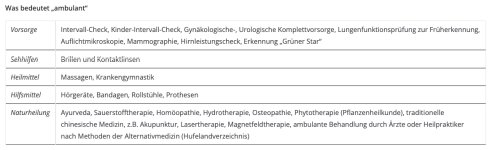
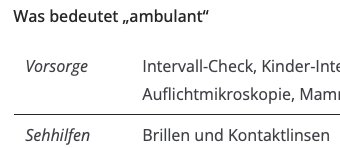
Die beiden Screenshots zeigen den Unterschied. Einmal Textverarbeitung, keinerlei Rahmen, einmal Website, immer noch ein dünner Rahmen. Auch in einem Layoutprogramm kann ich den Rahmen auf "0" setzten.
Kann man tricksen und die Rahmenfarbe auf weiß setzen?
ich brauche eine HTML-Tabelle ohne (!) jeglichen Rahmen auf einer Website.
Der Code
HTML:
<table border="0" cellspacing="0" cellpadding="0">Die beiden Screenshots zeigen den Unterschied. Einmal Textverarbeitung, keinerlei Rahmen, einmal Website, immer noch ein dünner Rahmen. Auch in einem Layoutprogramm kann ich den Rahmen auf "0" setzten.
Kann man tricksen und die Rahmenfarbe auf weiß setzen?