falkgottschalk
Aktives Mitglied
Thread Starter
- Dabei seit
- 22.08.2005
- Beiträge
- 24.076
- Reaktionspunkte
- 1.619
Salve,
wollte mit zum Herumbasteln mal (wieder) ein aktuelles Typo3 installieren.
Bis heute Abend dachte ich, dass das eigentlich ganz einfach sei. Aber entweder bin ich doof oder die Jungs haben mich gelinkt.
Also ... mamp läuft schon länger, andere php/mysql-Sachen auch.
Als "mal eben"
a) mysql-user mit allen Rechten angelegt
b) introduction-Package 4.6.6 runtergeladen und Installation gestartet
c) Abbruch wegen Memory-Limit, php.ini angepasst
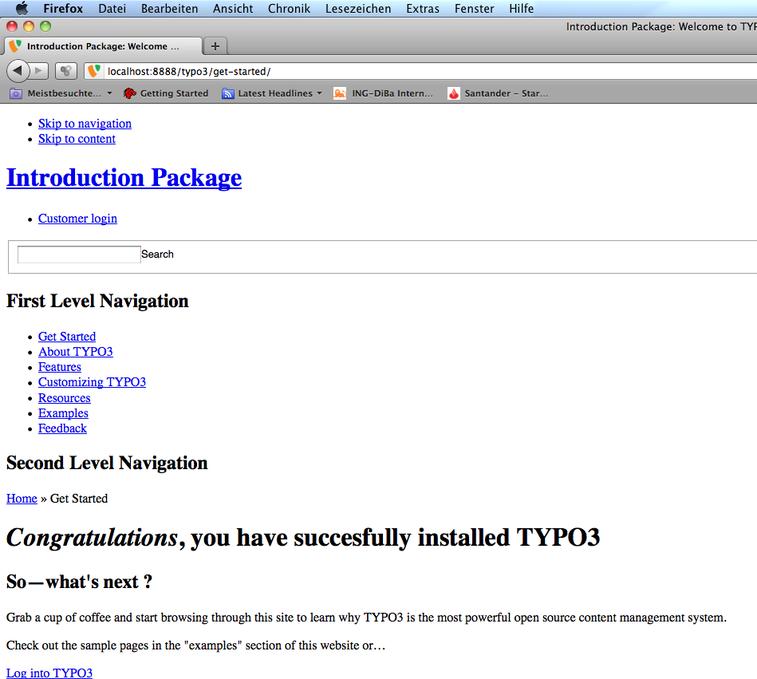
d) neue Installation läuft durch. Am Ende sieht das aber dann so aus:


Also nochmals von vorne.
DB gelöscht,
typo3-Ordner aus htdocs gelöscht,
Papierkorb entleert
Browsercache gelöscht,
runtergeladenes Archiv neu ausgepackt,
jungfräulich in htdoc kopiert,
Installation gestartet,
lief ohne Fehlermeldung durch,
sieht aber wieder aus wie vorher.
Nanu????
Da kann man doch eigentlich nicht wirklich viel falsch machen??
Der "Backend-Teil" scheint zu funktionieren, aber alles, was preview ist, geht nicht.
Ich habe das Spiel sogar mit firefox wiederholt - selbes Ergebnis.
Ich habe sogar das Archiv von typo3 neu runtergeladen und alles wieder von vorne - aber es ändert sich nichts.
nanu????????????????
Bin für jeden Hinweis dankbar.
Danke!
wollte mit zum Herumbasteln mal (wieder) ein aktuelles Typo3 installieren.
Bis heute Abend dachte ich, dass das eigentlich ganz einfach sei. Aber entweder bin ich doof oder die Jungs haben mich gelinkt.
Also ... mamp läuft schon länger, andere php/mysql-Sachen auch.
Als "mal eben"
a) mysql-user mit allen Rechten angelegt
b) introduction-Package 4.6.6 runtergeladen und Installation gestartet
c) Abbruch wegen Memory-Limit, php.ini angepasst
d) neue Installation läuft durch. Am Ende sieht das aber dann so aus:
Also nochmals von vorne.
DB gelöscht,
typo3-Ordner aus htdocs gelöscht,
Papierkorb entleert
Browsercache gelöscht,
runtergeladenes Archiv neu ausgepackt,
jungfräulich in htdoc kopiert,
Installation gestartet,
lief ohne Fehlermeldung durch,
sieht aber wieder aus wie vorher.
Nanu????
Da kann man doch eigentlich nicht wirklich viel falsch machen??
Der "Backend-Teil" scheint zu funktionieren, aber alles, was preview ist, geht nicht.
Ich habe das Spiel sogar mit firefox wiederholt - selbes Ergebnis.
Ich habe sogar das Archiv von typo3 neu runtergeladen und alles wieder von vorne - aber es ändert sich nichts.
nanu????????????????
Bin für jeden Hinweis dankbar.
Danke!

