msg
Aktives Mitglied
Thread Starter
- Dabei seit
- 31.07.2005
- Beiträge
- 1.975
- Reaktionspunkte
- 32
Hallo Leute,
Ich habe nach langer Recherche ein PlugIn/Widget gefunden, das mir in der Sidebar automatisch die Unterseiten der angezeigten Hauptseite auflistet.
Das macht das Plugin auch wunderbar, nur allerdings in einer gewöhnlichen Listenansicht. Man fügt einfach einen shortcode in ein Textfeld ein und schon wird die Liste erzeugt.
Mein aktuelles Wordpress läuft mit dem Theme "Enfold"

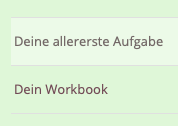
Ich hätte aber den Wunsch, die einzelnen Zeilen im Stil von "buttons" angezeigt zu bekommen. (siehe Beispiel unterhalb - ein Hovern mit der Maus lässt die Zeile heller erscheinen)
Dunkel weiß ich noch von meinen wordpress-Tutorials, dass ich so etwas mit Einfügen von Code gemacht habe ... leider finde ich nichts mehr dazu ;-(
Kann mir bitte jemand helfen?! Das wäre super!
Schön wäre es, die Liste so in etwa anzeigen zu lassen:

Danke im Voraus für eure Hinweise,
Liebe Grüße, Sandro
Ich habe nach langer Recherche ein PlugIn/Widget gefunden, das mir in der Sidebar automatisch die Unterseiten der angezeigten Hauptseite auflistet.
Das macht das Plugin auch wunderbar, nur allerdings in einer gewöhnlichen Listenansicht. Man fügt einfach einen shortcode in ein Textfeld ein und schon wird die Liste erzeugt.
Mein aktuelles Wordpress läuft mit dem Theme "Enfold"
Code:
[subpages exceptme="true"]Ich hätte aber den Wunsch, die einzelnen Zeilen im Stil von "buttons" angezeigt zu bekommen. (siehe Beispiel unterhalb - ein Hovern mit der Maus lässt die Zeile heller erscheinen)
Dunkel weiß ich noch von meinen wordpress-Tutorials, dass ich so etwas mit Einfügen von Code gemacht habe ... leider finde ich nichts mehr dazu ;-(
Kann mir bitte jemand helfen?! Das wäre super!
Schön wäre es, die Liste so in etwa anzeigen zu lassen:
Danke im Voraus für eure Hinweise,
Liebe Grüße, Sandro