msg
Aktives Mitglied
Thread Starter
- Dabei seit
- 31.07.2005
- Beiträge
- 1.975
- Reaktionspunkte
- 32
Hallo Leute,
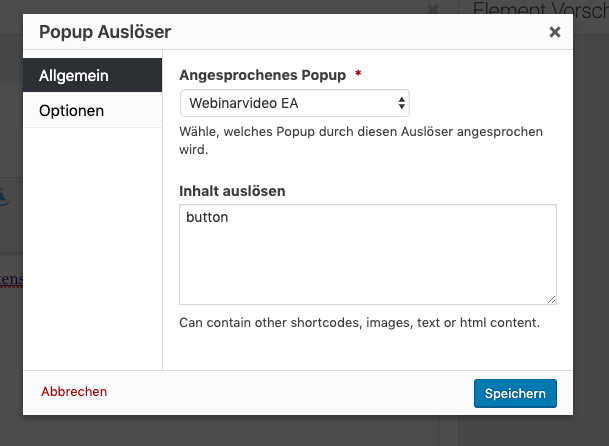
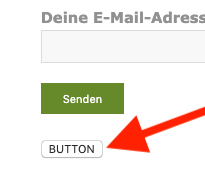
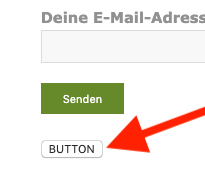
ich verwende das Wordpress-Plugin PopupMaker und haben ein Problem beim Einbinden auf einer Seite!
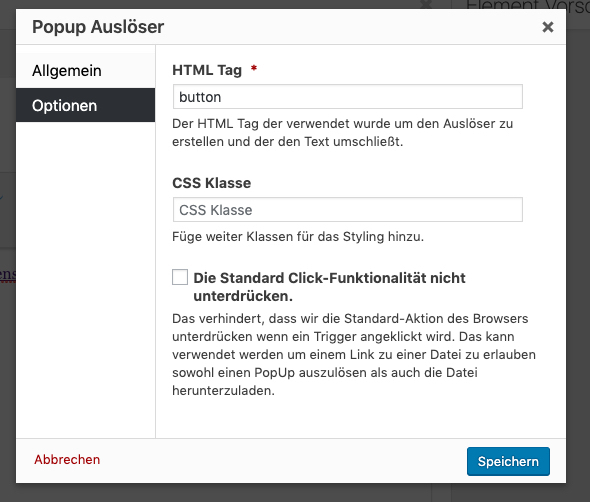
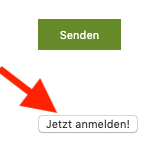
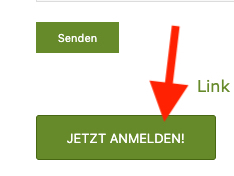
Wenn ich es als "Button" anzeigen lasse, sieht es anders aus als die grünen standard-buttons meines Themas (Enfold).
Sie sollten aber den tag des Themas übernehmen und ich weiß nicht wo ich anfangen soll, auf die Suche zu gehen

Ich würd mich über Hilfe freuen!
Liebe Grüße, Sandro
ich verwende das Wordpress-Plugin PopupMaker und haben ein Problem beim Einbinden auf einer Seite!
Wenn ich es als "Button" anzeigen lasse, sieht es anders aus als die grünen standard-buttons meines Themas (Enfold).
Sie sollten aber den tag des Themas übernehmen und ich weiß nicht wo ich anfangen soll, auf die Suche zu gehen

Ich würd mich über Hilfe freuen!
Liebe Grüße, Sandro