helldriver
Aktives Mitglied
Thread Starter
- Dabei seit
- 01.09.2005
- Beiträge
- 304
- Reaktionspunkte
- 37
Hi Folks,
ich bin gerade dabei eine neue homepage zu erstellen und wollte dies nun mit css und html machen. Ich habe mich bei selfhtml und verschiedenen seiten und foren eingelesen, doch je mehr ich über css lese desto weniger verstehe ich und desto weniger bin ich mir nun sicher ob mein eingeschlagener weg mit css richtig ist.
Deshalb wollte ich euch fragen:
1)ist es überhaupt möglich mein layout so umzusetzen?
2)Bin ich mit meinem css stylesheet eingermaßen auf dem richtigen weg?
3)Wie würdet ihr das layout grundgerüst bei meiner page bauen?
Die Seite läßt sich BIS JETZT auf safari,firefox,explorer (alles mac) und ff und explorer 6 (pc) problemlos darstellen. Nur sehe ich folgende probleme:
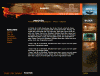
4)das bild im deko, welches bei menupunktwechsel ebenfalls wechesln soll
5)die rechte BILDER leiste, wo im hintergrund ein bild sein soll und im vordergrund eine kleine bildgalerie
6)und v.a. Die gesamtdarstellung; breiten und höhen; der rahmen umd die boxen!!!v.a. der explorer macht mir da sorgen
ich hoffe ihr könnt mit ein paar tipps und anweisungen geben, weiß nämlich echt nicht mehr weiter
thanks
im anhang noch der css code und html code
ich bin gerade dabei eine neue homepage zu erstellen und wollte dies nun mit css und html machen. Ich habe mich bei selfhtml und verschiedenen seiten und foren eingelesen, doch je mehr ich über css lese desto weniger verstehe ich und desto weniger bin ich mir nun sicher ob mein eingeschlagener weg mit css richtig ist.
Deshalb wollte ich euch fragen:
1)ist es überhaupt möglich mein layout so umzusetzen?
2)Bin ich mit meinem css stylesheet eingermaßen auf dem richtigen weg?
3)Wie würdet ihr das layout grundgerüst bei meiner page bauen?
Die Seite läßt sich BIS JETZT auf safari,firefox,explorer (alles mac) und ff und explorer 6 (pc) problemlos darstellen. Nur sehe ich folgende probleme:
4)das bild im deko, welches bei menupunktwechsel ebenfalls wechesln soll
5)die rechte BILDER leiste, wo im hintergrund ein bild sein soll und im vordergrund eine kleine bildgalerie
6)und v.a. Die gesamtdarstellung; breiten und höhen; der rahmen umd die boxen!!!v.a. der explorer macht mir da sorgen
ich hoffe ihr könnt mit ein paar tipps und anweisungen geben, weiß nämlich echt nicht mehr weiter
thanks
im anhang noch der css code und html code