gecco
Aktives Mitglied
Thread Starter
- Dabei seit
- 03.09.2005
- Beiträge
- 425
- Reaktionspunkte
- 1
Jetzt wirds kompliziert!!:
Ich zerbreche mir jetzt seit 12 Uhr den Kopf und kriege es (selbst mit Hilfe von Self-HTMl und Konsorten) nicht gebacken!
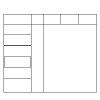
ich benötige eine Tabelle in HTML die folgenden Aufbau hat:
5 Spalten und 7 Zeilen (haha.. OK)
ABER einige zeilen sollen verbunden werden!
Wie setzte ich für so einen Fall col-/und rowspan richtig??? ich schaffe es einfach nicht die richtige Kombination zu finden (Oder geht es schlicht einfach nicht????)
Hier mal ne klaine Grafik zur Verdeutlichung!!!!
Ich zerbreche mir jetzt seit 12 Uhr den Kopf und kriege es (selbst mit Hilfe von Self-HTMl und Konsorten) nicht gebacken!
ich benötige eine Tabelle in HTML die folgenden Aufbau hat:
5 Spalten und 7 Zeilen (haha.. OK)
ABER einige zeilen sollen verbunden werden!
Wie setzte ich für so einen Fall col-/und rowspan richtig??? ich schaffe es einfach nicht die richtige Kombination zu finden (Oder geht es schlicht einfach nicht????)
Hier mal ne klaine Grafik zur Verdeutlichung!!!!