T
t.bakr
unregistriert
Thread Starter
- Dabei seit
- 26.01.2006
- Beiträge
- 593
- Reaktionspunkte
- 2
Heyho,
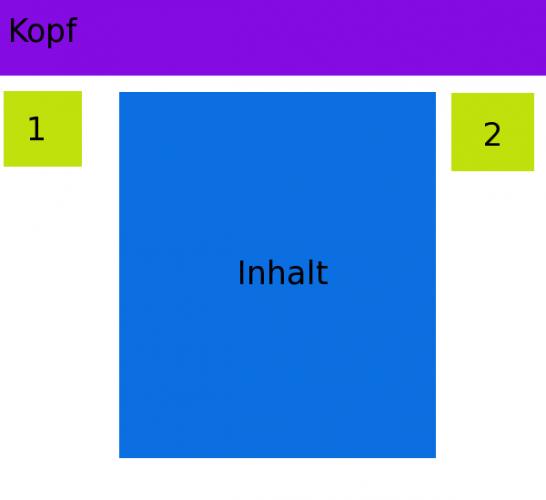
ich habe ein kleines Problem in CSS, an dem ich gerade hänge... Hier mal eine Skizze:

So, folgendes Problem:
Der Header hat eine Breite von 100%, der Inhalt eine festgelegte Breite. Die beiden Kästen habe ich mit float:left; und float:right; positioniert. Wenn ich das Fenster jetzt aber kleiner ziehe, wandert der Inhalt-Kasten nach unten, um der 2er-Box Platz zu machen. Ich möchte aber eigentlich erreichen, dass die Box so positioniert ist, dass sie gar nicht erst mitwandert, wenn man das Fenster schmaler zieht, sondern, dass man dann scrollen muss. Nur: wie schaff ich das?
Grüße
ich habe ein kleines Problem in CSS, an dem ich gerade hänge... Hier mal eine Skizze:
So, folgendes Problem:
Der Header hat eine Breite von 100%, der Inhalt eine festgelegte Breite. Die beiden Kästen habe ich mit float:left; und float:right; positioniert. Wenn ich das Fenster jetzt aber kleiner ziehe, wandert der Inhalt-Kasten nach unten, um der 2er-Box Platz zu machen. Ich möchte aber eigentlich erreichen, dass die Box so positioniert ist, dass sie gar nicht erst mitwandert, wenn man das Fenster schmaler zieht, sondern, dass man dann scrollen muss. Nur: wie schaff ich das?
Grüße

